728x90
반응형
글자수 계산기 만들기 with 자바스크립트
필요지식
1. getElementById를 이용해
ㄴ DOM(Document Object Model)의 id 가져오기
2. onkeydown 이벤트
HTML 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글자수 계산기</title>
<style> //스타일 지정
h1 {
margin-top: 30px; // 상단 공간과의 거리
}
#count {
float: right;
}
</style>
</head>
<body class='container'>
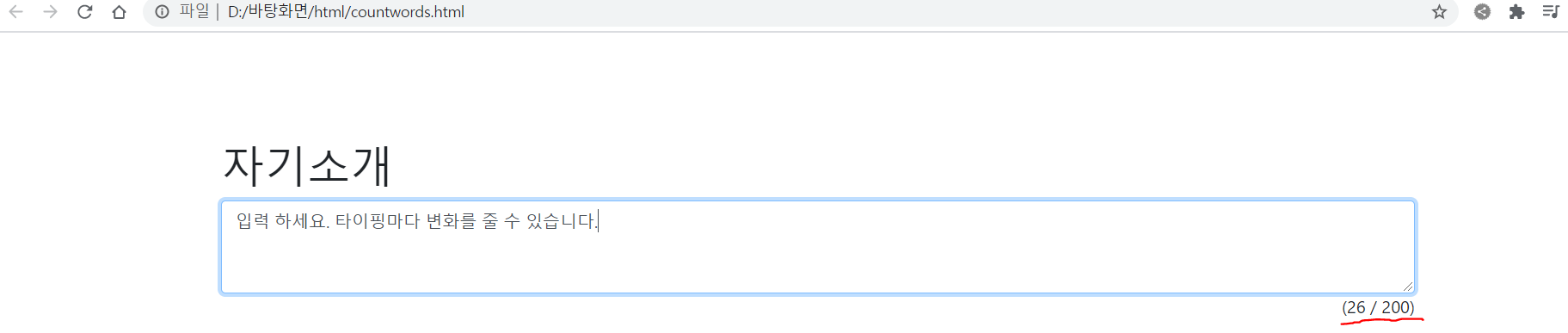
<h1>자기소개</h1> // 제목 입력
<textarea class="form-control" rows="3" onkeydown = 'counter();' id="wordarea">입력하세요</textarea>
<span id="count">(0/200)</span>
</body>
</html>자바스크립트 코드
<script>
// counter라는 함수 정의
function counter() {
// content 변수 지정
// getElementById(id입력)
// -> 특정 id를 가진 DOM(textarea, span 과 같은 특정 객체를 의미함)을 가져옴
// .value를 붙이면 그 안의 내용을 가져옴
var content = document.getElementById('wordarea').value;
//count 라는 id를 가진 객체 내용 (0/200) 을 가져온 후 현재 글자수 넣어주기
document.getElementById('count').innerHTML = '(' + content.length + ' / 200)';
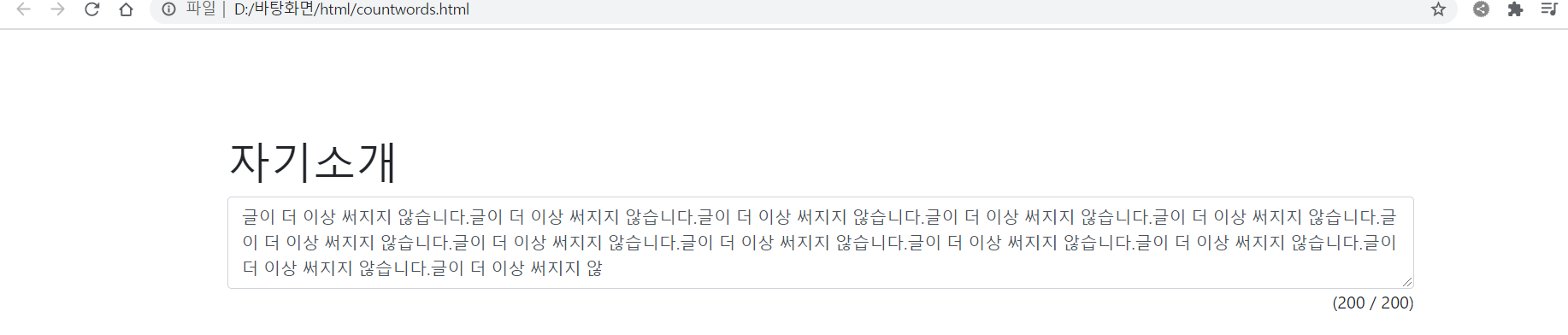
// 글자수 200초과 시 200자리까지만 표시
if (content.length > 200){
document.getElementById('wordcount').value = content.substring(0, 200);
}
}
counter() //counter 함수 실행
</script>

728x90
반응형
'Programming > JavaScript' 카테고리의 다른 글
| [JS] Object 변수 데이터 추가, 문자열(String)을 이용한 동적 접근 방법 (0) | 2022.08.17 |
|---|---|
| [JS] 자바스크립트의 상속과 prototype (0) | 2022.08.04 |
| [JavaScript] String-boot 웹 소켓(WebSocket)을 이용한 실시간 채팅 구현 - Session Storage 활용하기 (0) | 2021.12.29 |
| [JavaScript] 바닐라 자바스크립트 disabled, display 속성 추가, 해제(변경) (0) | 2021.12.29 |
| 자바 스크립트 독학 기초 / 코드 뜯어 보기 #1 / 랜던 번호 생성기 (0) | 2020.11.29 |

