
테이블은 다양한 정보를 요약하기에 아주 좋은 수단으로 사용됩니다.
티스토리의 경우 HTML을 이용한 수정이 많은 관계로 방법에 익숙하지 않다면 조작이 어려울 수 있습니다.
그렇기에 오늘은 테이블을 생성하고 셀의 크기를 조절하고 맞춤하는 방법에 대해서 알아보겠습니다.
🖋 테이블 생성하기
티스토리에서 기본적으로 제공되는 UI를 통해서 간단하게 생성하실 수 있습니다.

최상단 목록에서 사각형 모양의 아이콘을 클릭해주시면 원하는 행/열의 테이블을 생성할 수 있습니다.

테이블은 최소 1x1부터 최대 10 x 10크기로 생성할 수 있습니다. 행 마다 다른 개수의 열을 가진 테이블은 HTML코드를 수정하여 만드실 수 있습니다. 하지만, 정렬이 어렵고 열이 다른 테이블은 잘 사용하지 않으니 이 글에선 다루지 않았습니다.
🛠 행 / 열 크기 조절
1. 마우스로 조절하기

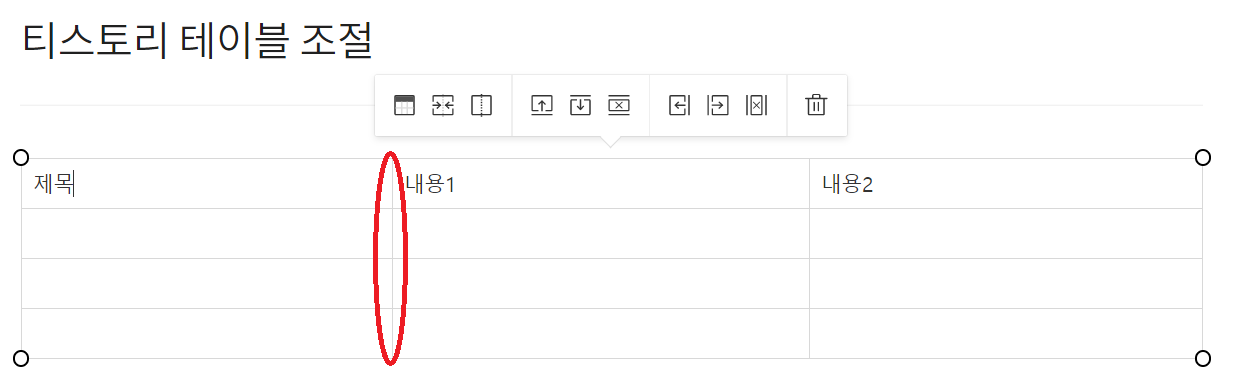
원하는 테이블의 끝 선을 클릭 후 드래그(끌어당김)해주시면 표를 손쉽게 조절하실 수 있습니다.
이때, 마우스를 선에 가져가 놓아두더라도 마우스 커서 모양이 변하지 않습니다. 아무 반응이 없다고 해서 동작되지 않는 것 아님을 알려드립니다. 일단, 드래그 후에 변화된 모습을 확인하시면 됩니다.

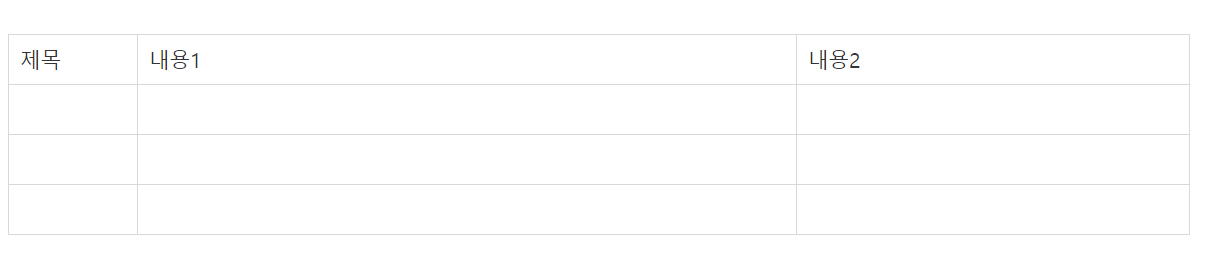
마우스로 드래그한 후 변화된 표의 모습입니다.
2. HTML편입을 이용해서 조절하기

이 방법은 마우스로 드래그하는 방법보다 더 정확하게 테이블 칸의 크기를 조절할 수 있습니다.
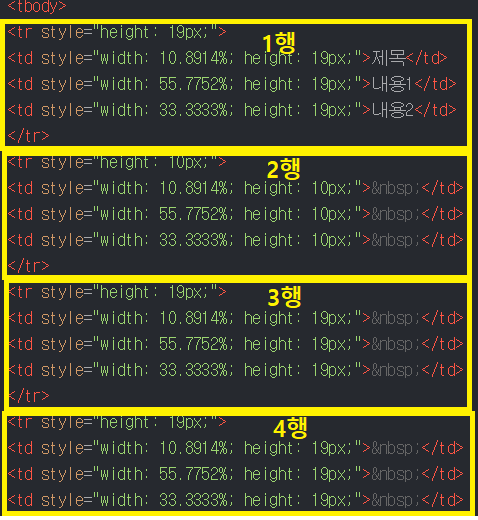
HTML에 들어가면 각 행마다 소스를 확인할 수 있습니다. 노란 네모칸은 각 행의 정보를 나타냅니다.
width: 폭(가로넓이), height: 높이(세로 넓이)를 의미합니다. 위에서부터 첫 번째, 두 번째, 세 번째 행의 정보를 나타냅니다.
width의 %를 수기로 조절해주면 원하는 크기로 변경할 수 있습니다.
※ 주의사항
다만, 각 행마다 가로 폭을 다르게 수정하시더라도 기본적으로 맨 윗 행의 정렬을 따라가게 됩니다.
예시) 1행 width: 20%, 50%, 30% 2행 width: 50%, 20%, 30% 이여도 1행의 width: 20%, 50%, 30%를 따라가게 됩니다.
또한, 가로 폭의 합이 100%를 넘어가게 되면 앞선 열의 폭만 적용되고 표가 짤리게 되니 100%를 맞추시기 바랍니다.
🤗 테이블 화면 양 쪽 정렬
1. HTML 수정으로 테이블 화면 양 끝에 채우기

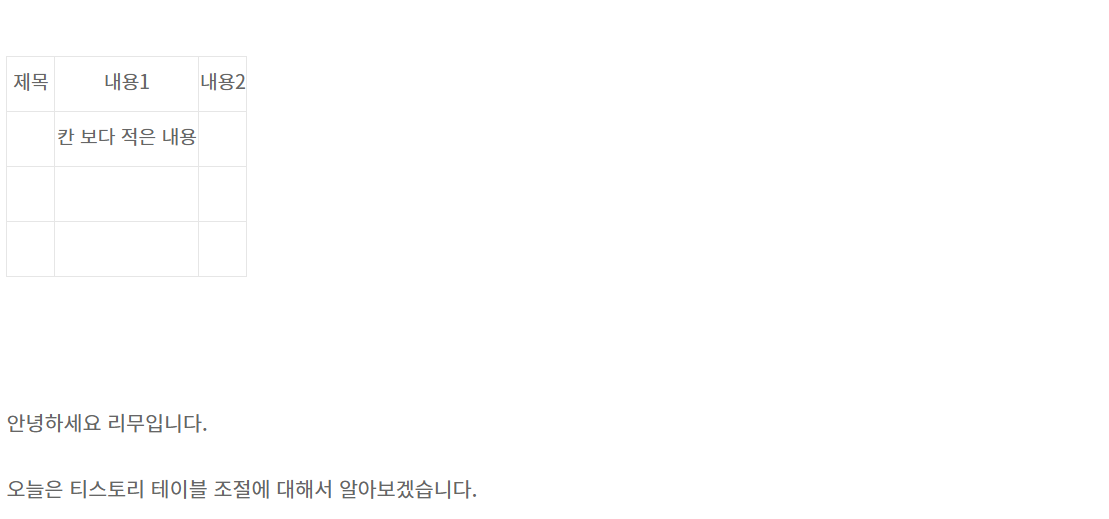
실제로 테이블의 칸보다 적은 내용 혹은 칸에 맞지 않는 양의 내용을 입력하였을 때, 위 사진처럼 테이블이 양 끝에 채워지지 않고 작게 표기가 됩니다. 이 경우는 HTML를 약간 수정해서 간단하게 화면에 테이블을 가득 채우실 수 있습니다.
먼저, HTML에 들어가 줍니다.

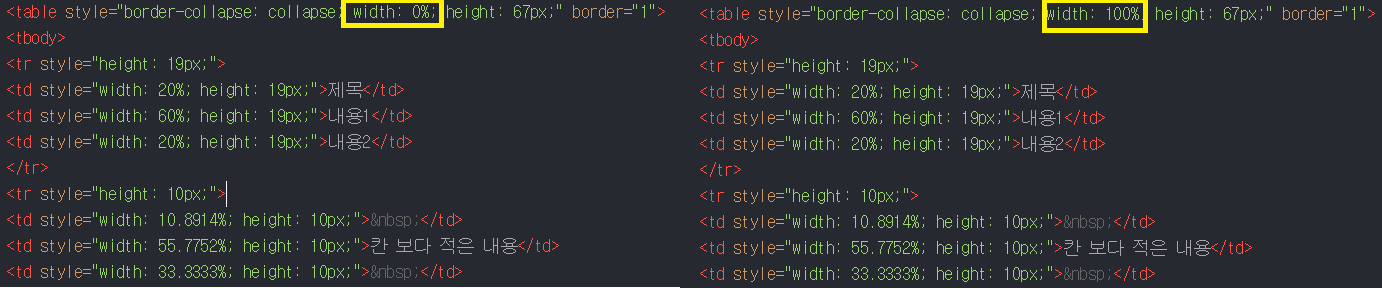
<table 블라블라 > 안에 들어있는 width가 0%로 표시되어있을 것입니다.(초기 상태) 100%로 수정해주세요.

수정 후 테이블이 화면 양 끝까지 채워진 모습입니다.
한번 HTML을 수정하면 다음번에도 지속되니 테이블마다 수정을 원하신다면 상황에 맞게 %를 수정하시면 되겠습니다.
🧐 테이블 가운데 정렬
HTML 수정으로 테이블 가운데 정렬시키기
위에서 보여드린 방법과 달리 테이블을 크기를 화면에 가득 채우기 않고 작은 테이블을 가운데로 정렬하시기 원하실 때 이용 가능한 방법입니다.
이 방법 역시 HTML 코드를 직접 수정하셔야 합니다. 총 두 가지 방법으로 이뤄져 있습니다.
매우 간단한 방법이나 HTML 코드에 익숙하지 않아서 table의 코드를 찾기 어려우시다면, HTML수정에 들어가신 후 crl + F를 누르셔서 table을 검색하시고 아래 그림과 일치하는 코드를 찾으시길 바랍니다.
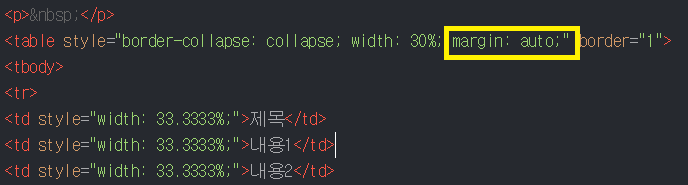
1. margin: auto; 추가하기
table style에 margin: auto; 를 추가해주시면 가운데 정렬을 시키실 수 있습니다.

style " " 따움표 안 어느 곳에 넣어주셔도 상관없습니다.
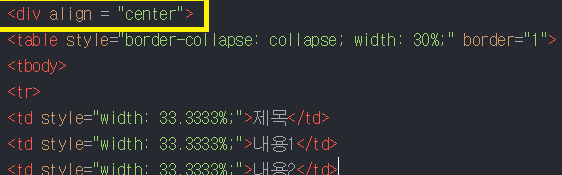
2. <div align = "center"> 추가하기
table style 위에 <div align = "center">를 추가해주시면 가운데 정렬을 시키실 수 있습니다.


❗️ 테이블 칸 띄우기
사실 이 부분은 CSS를 쪽인 부분이라서 웹 개발을 공부하시지 않았으면 복잡하게 느낄 수 있어 넣지 않았는데 나중에 추가하게 되었습니다.
먼저, 기본모드가 아닌 HTML 모드로 들어가서 수정할 table 코드를 찾아주세요
저는 2x2 테이블을 예시로 들겠습니다.
<table style="border-collapse: collapse; width: 100%;" border="1" data-ke-align="alignLeft">
<tbody>
<tr>
<td style="width: 50%;"> </td>
<td style="width: 50%;"> </td>
</tr>
<tr>
<td style="width: 50%;"> </td>
<td style="width: 50%;"> </td>
</tr>
</tbody>
</table>처음 테이블을 생성하면 <table></table> 태그 안에 행<tr></tr>과 열<td></td>가 있습니다.
우리가 원하는 경계선(border)를 띄우기 위해선 table 태그 style을 수정해줘야 합니다.
1. border-collapse: collapse -> border-collapse: separate 로 수정 (테두리 분리)
2. border-spacing: 열 행 추가(테두리를 띄울 간격 지정) - 행 열을 순서대로 px이나 %단위 띄움
ㄴ 행만 10px을 띄우고 싶다면 border-spacing: 10px 0;
❗️주의: 항상 끝에 세미콜론(;)을 추가 해줘야 합니다.
⬇️ 예시
<table style="border-collapse: separate; border-spacing: 10px 10px; width: 100%;" border="1" data-ke-align="alignLeft">⬇️ 적용 결과
오늘은 티스토리 테이블의 크기와 위치를 수정하는 방법을 알아보았습니다.
위 방법을 활용하서 다양하고 손 쉽게 테이블을 수정해 글쓰기에 도움이 되셨으면 좋겠습니다.
'Programming > IT' 카테고리의 다른 글
| [Tistory Tip] 관리자 페이지 들어가기 (0) | 2023.12.16 |
|---|---|
| 42 서울(42 Seoul) 6기 지원부터 최종합격까지 (2) | 2022.03.05 |
| 티스토리 페이지 내에서 바로가기 만들기(네비게이션 만들기) / Tistory 네비게이션 (1) | 2021.12.30 |
| HTML 편집기 / 프로그램 없이 간편하게 HTML 작성하기 (0) | 2021.01.18 |
| 티스토리 모바일 팁 / 관리 페이지 들어가기 및 단축키 / 모바일로 html 편집 / 모바일 글 쓰기 팁 (1) | 2020.12.20 |



