안녕하세요 리무리무입니다.
오늘은 자바 스크립트를 조금 더 효율적 사용할 수 있게 해주는
"jQuery"에 대해서 알아보겠습니다.
jQuery란?
jQuery는 HTML의 클라이언트 사이드 조작을 단순화하도록 설계된 크로스 플랫폼의 자바스크립트 라이브러리다.
존 레식이 2006년 뉴욕 시 바 캠프에서 공식적으로 소개하였다.
출처: 위키백과
jQuery는 자바 스크립트의 문장을 조금 더 짧고 간단하게 쓸 수 있게
도와줍니다.
ex) getElementIdBy('content') -> $('#content')
사용 방법
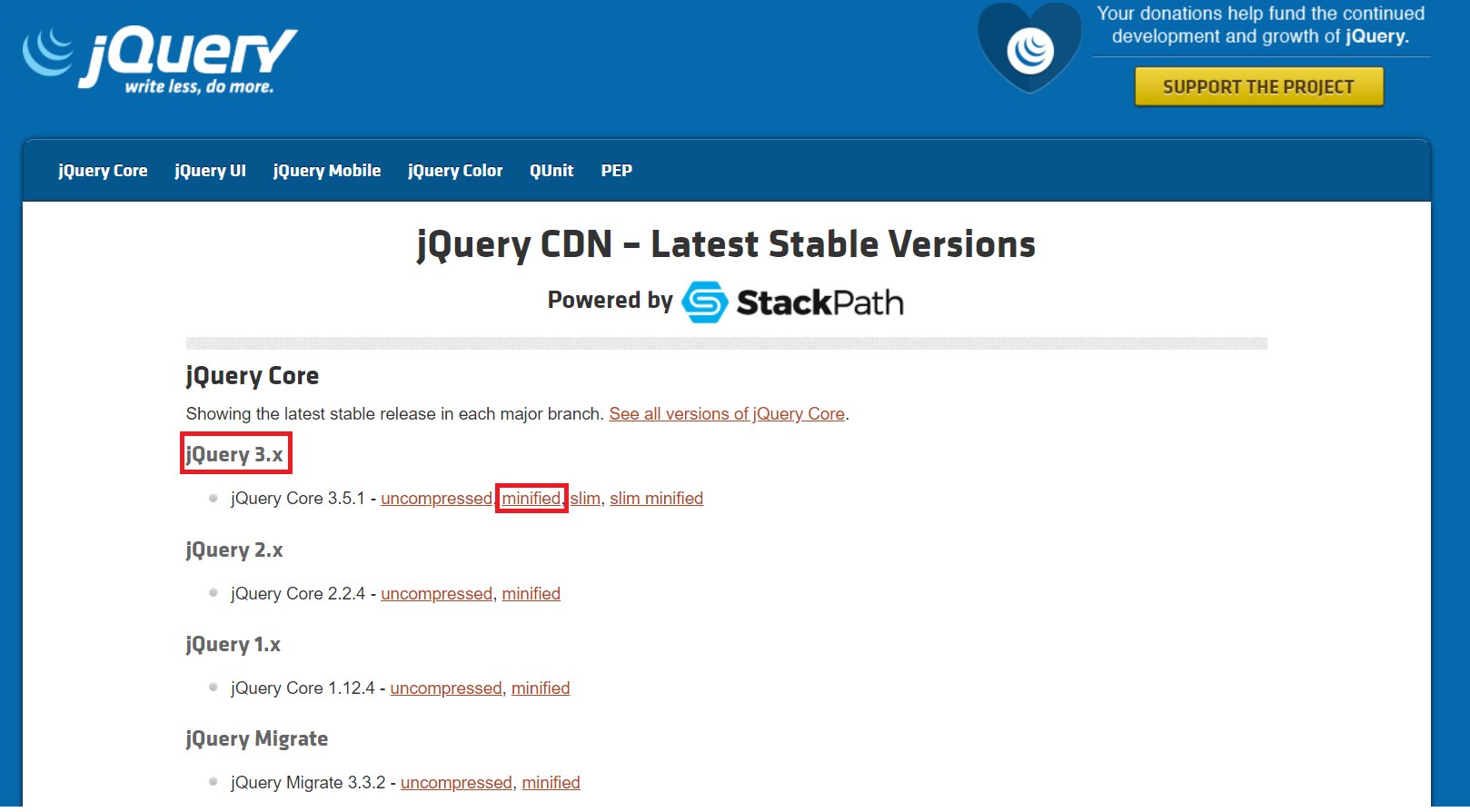
1. code.jquery.com/접속

2. 가장 최신 버전의 jQuery code를 minified
사이트 접속 후 최신 버전 쪽이 minified 클릭

3. code를 드래그 후 복사 혹은 오른쪽 copy 버튼을 클릭

4. 자신에 code에 붙여 넣기
<body> </body> 사이에 넣어주어야 합니다.
5. 이제 코드를 사용해 보기
// $(선택자).행위
//#은 id를 의미함
document.write($('#content').val());
document.write(getElementIdBy('content').value);
와 같은 결과 값
긴 글을 $과 #만을 이용해서 표현함으로써 훨씬 간단한 문장이 됨
이 밖에도 "행위"를 다른 것으로 선택해 줌으로써
이벤트를 따로 정의하지 않고 사용할 수 있습니다.

API Documentation 탭에 들어가시면
더 다양한 기능들을 확인할 수 있습니다.
jQuery를 잘 활용한다면,
많은 양의 코딩을 할 때 한층 더 수월할 수 있겠습니다.