Programming/Vue
[Vue] Multiple v-model 수정자(modifiers) 처리하기(옵션 사용하기)
Space_Jin
2024. 8. 13. 14:25
728x90
반응형
Vue 공식 가이드 문서에서 v-model의 수정자 처리, 다중(multiple) v-model 사용법에 대해서 나와있다.
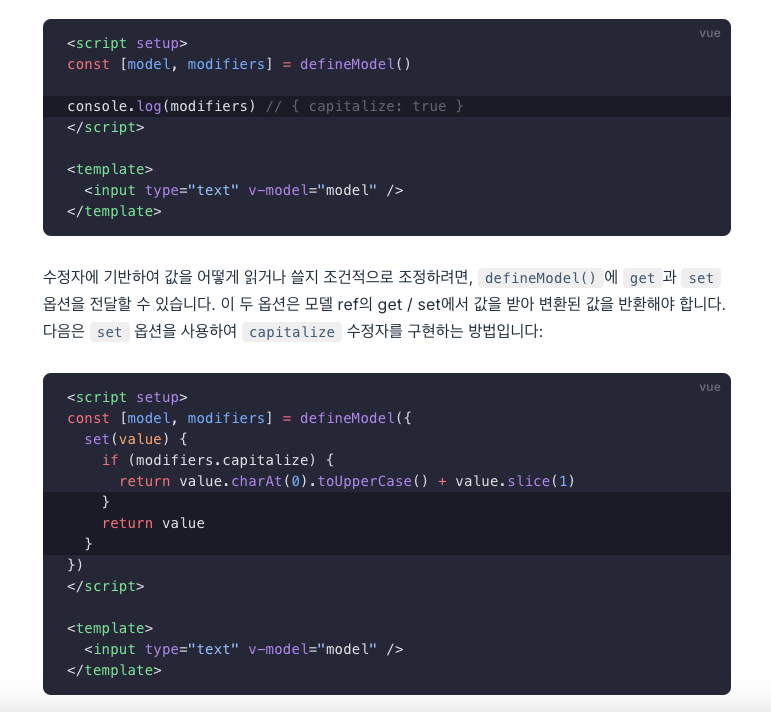
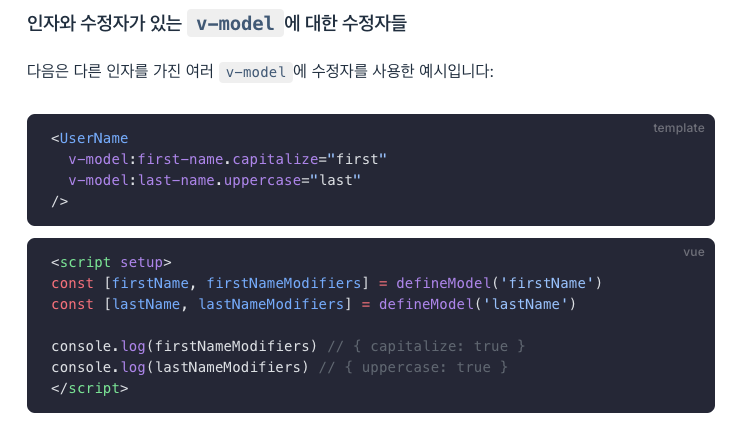
하나의 v-model 수정자를 이용해 set, get과 같은 옵션을 사용하는법이 소개 되지만, 다중 v-model의 사용했을 때, 수정자를 받는 받식만 소개되고 set과 같은 옵션을 사용할 수 있는 방법이 빠져있어 추가 해본다.
composition 스타일 지향해서 composition 방식으로만 소개 합니다.


🤖 예제 코드 ::: 공식 가이드 playground 예제를 활용
<script setup>
import { ref } from 'vue'
import MyComponent from './MyComponent.vue'
const firstText = ref('')
const secondText = ref('')
</script>
<template>
<MyComponent
v-model:first.capitalize="firstText"
v-model:second.capitalize="secondText"
/>
</template>App.vue
<script setup>
const [first, modifiers1] = defineModel('first', {
set(value) {
if (modifiers1.capitalize) {
return value.charAt(0).toUpperCase() + value.slice(1)
}
return value
}
})
const [second, modifiers2] = defineModel('second', {
set(value) {
if (modifiers2.capitalize) {
return value.charAt(0).toLowerCase() + value.slice(1)
}
return value
}
})
</script>
<template>
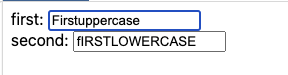
first: <input type="text" v-model="first" />
<br/>
second: <input type="text" v-model="second" />
</template>MyComponent.vue
위 코드는 2개의 input과 v-model을 갖는 Mycomponent.vue를 App.vue에서 import 해서 사용하는 코드이다.
옵션의 사용법은 defineModel() 매크로의 두번째 인자에 사용해주면 된다.
기능은 아래와 같다.
'''
first라는 name을 가진 v-model이 capitalize라는 수정자를 가지면, 첫글자는 대문자로 set 후 return
second라는 name을 가진 v-model이 capitalize라는 수정자를 가지면, 첫글자는 소문자로 set 후 return
'''

728x90
반응형